如何建立大陆可访问的blogger博客
在谈论建大陆可访问的blogger博客之前,有一个问题应该首先解决,那就是你应该先掌握翻墙姿势,只有这个掌握之后,以后你登录blogger后台管理博客(包括模板修改、博文发布等)才方便。至于翻墙姿势的排练,并不是今天的主题,这个问题大伙可以在网络上搜索秘笈,即使花一点小钱,也是完全该考虑的。接下来,介绍本博文的主要内容【备注:本文章所介绍的技术,很白菜的,请熟练blogger的朋友可忽略】:
1、注册blogger博客。第一步比较简单,待你翻墙成功后,进入blogger官网,跟着一步一步的引导,创建一个blogger博客是容易的,创建成功后,在blogger博客所发布的博文是以blogspot.com的二级域名生成,如“abc.blogspot.com”(abc是你自己设置的个性二级域名)作为你的博客网址。这时,如果并不考虑让墙内未翻墙的人来访问你的博客,那么你就可以随心所欲的开启自己的博客之旅了。由于你又想墙内的人不翻墙访问你的博客,在blogspot.com已经遭封锁的情况下,以下方式目前看来是最经济可行的。郑重申明,以下方法并非本人原创,我只是参考后将成功的经验分享在此,相关地方会有原始出处。
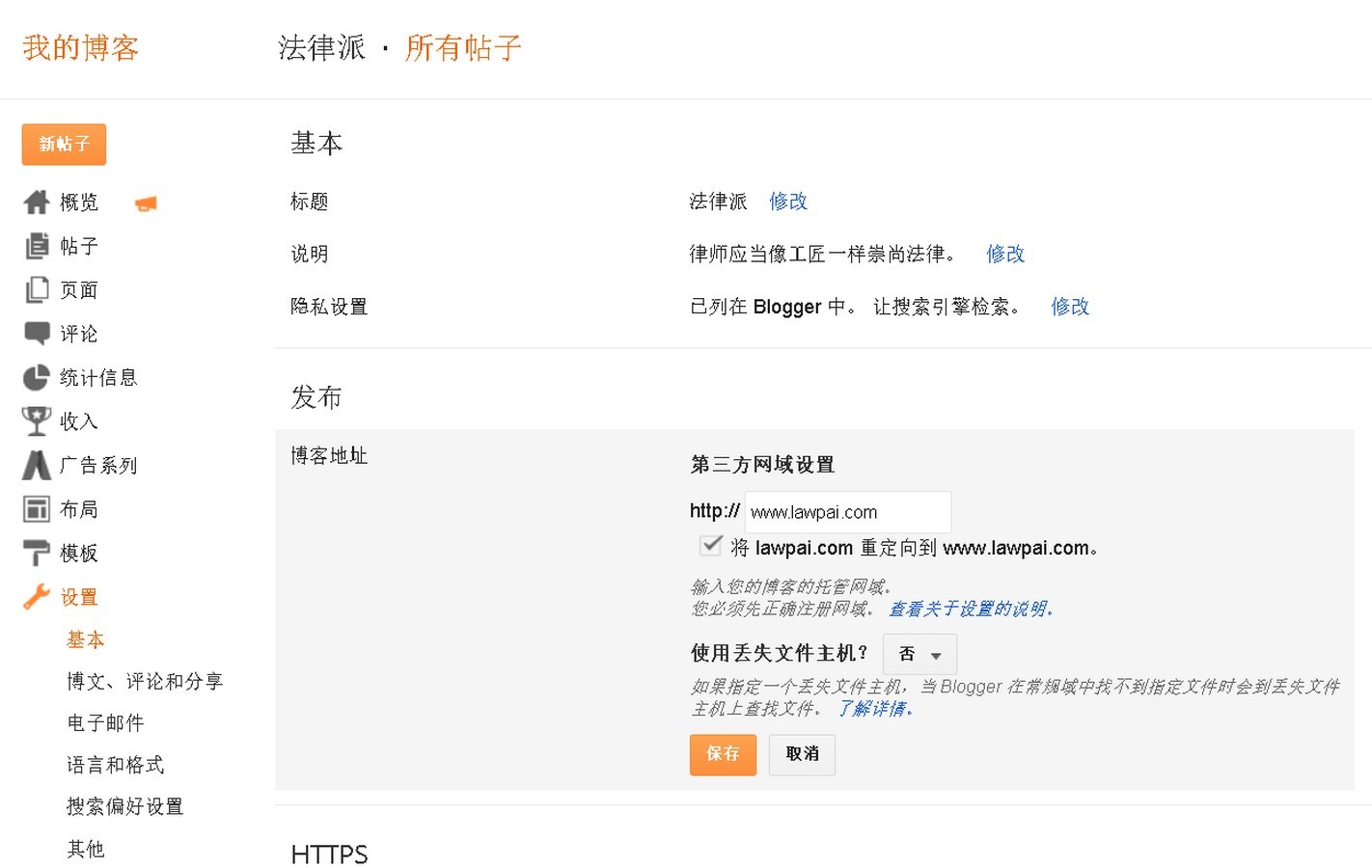
2、blogger后台绑定独立域名并解析域名进入blogger后台,点击设置-基本-发布,选择设置“第三方网址”,点开后,将你自己的独立域名输入,等待谷歌分配一个专属你博客的网址,然后在你的域名服务商那里进行解析设置,将谷歌分配的专属网址用CNAME记录,然后同去寻找谷歌未被封锁的ip进行A记录解析,回到blogger后台,等待设置生效。本步骤详见【重灌狂人】这篇文章:在Blogger部落格設定自己的專屬網址(blogspot自訂網域名稱)。
对于域名托管的选择,建议放在国外域名托管商,以免域名有被国家相关部门收回的风险,本人目前选择namesilo.com托管,便宜、老牌、隐私保护终身免费,比godday便宜。国内域名托管商好处是操作简明,中文界面,速度给力。至于推荐的国内域名托管商,找带着大哥就行。
3、如何选择blogger模板blogger博客绑定好自定义域名后,在大陆慢慢等,博客有时也能访问到,因为避免了blogspot域名的加载。但是博客内容中的css js等使用了大量的谷歌服务,因此我们需要对模板进行修改。在修改模板之前,我们应当找一套非官方的模板,blogger官方模板修改起来有诸多问题,不建议用。模板有免费有收费的,在互联网上我一向是喜欢不要钱的东西。不要钱不意味着不好,个人博客不必搞得像cms论坛杂志类网站花哨,简单实用就好,我们图的是blogger的服务器。免费模板可以在这个网址找:newbloggerthemes.com,收费的,在这个网站:https://themeforest.net,有不少优秀的模板。模板下载之前,看看模板官方站对下载安装的说明先。
4、修改blogger模板在修改你的模板之前,建议你看看这位牛人的博客:WFUBLOG,这个博客里面介绍了,blogger博客模板的有关备份、版本管理、代码注释与修改、小工具的制作使用等等丰富而深入的内容,对于专心致志blogger博客的博友来说,磨刀不误砍柴工,了解blogger的一些基本知识后,再修改模板是很有必要的。
而我的经验,是将模板上传到github上进行版本管理,但是不必将任何小改动都更改在github上,我的方式是:如果仅仅是对一两处参数的调整……因为这对整个博客界面影响不大……就暂不上传到github,当作了比较大的改动,比如删除调整小工具、引用外部js代码、css变更等删除或添加一大段代码后才上传,同时每次作好修改的说明,方便时间长了之后自己查看。
要修改为国内可访问的模板,需要解决模板中的三个问题:css提取后放国内再调用、js提取放国内调用、禁用blogger官方自动加载的css js,我们以这个免费模板为例,点击下载得到一压缩文件,解压后得找到以“xml”结尾的文件,然后用notepad++软件(不要用记事本)打开下面分别详述:
(1)提取模板css放国内调用,并禁用blogger自动加载的css。
第一步:搜索<b:skin>与</b:skin>,发现这之间的代码是黄颜色的,这就是我们要提取的主要css代码,将下面中css代码提取出来:
<b:skin> <![CDATA[ 这里面是css代码 ]]> </b:skin>
<b:skin><![CDATA[]]></b:skin>
<!--<b:skin><![CDATA[]]></b:skin>
<link type='text/css' rel='stylesheet' href='//www.blogger.com/static/v1/widgets/1937454905-widget_css_bundle.css' />
<!--<b:skin></b:skin>下面加入这行代码:
<link href='这里放css外链网址' rel='stylesheet' type='text/css'/>把刚才你放在静态储存空间的外链网址粘贴进去。至此,博客本身使用的css你已经成功外部调用了。
第三步:一头一尾禁止blogger加载官方代码
一头有两处:<head>替换为:
<!--<head>--><head></head>
替换为:
</head><!--</head>-->
一尾,在xml文本末尾会有自动加载的一系列的代码,我们仍然需要屏蔽掉,通过下面的方法注释:
将</body>替换为以下代码:
<!--</body>--></body>
(2)模板主要使用的js放国内空间并调用
回到刚才我们下载的模板文件夹,其中有一个以“jquery.min”命名的js文件,打开xml代码在大约382行发现有一行代码调用js:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js' type='text/javascript'/>
我们将刚才下载得到的“jquery.min”js文件,放在你的静态储存空间,如七牛,得到外链地址,然后再把上述地址替换为:
<script src='你的外链地址' type='text/javascript'/>
到了这一步,模板基本上被我们修改得可以用在国内使用了。现在我们就将这个修改的xml文件上传到blogger,看看效果如果。
5、其它说明模板中还有其它一些自带的js与css,这些还是可以通过上述方法外部调用的,甚至我们可以将这些css js合并调用,但是这样修改起来就比较麻烦了,如何取舍看大家自己考虑。
对于上述步骤调用的js需说明一点:在xml文件</body>上方会自动加载blogger官方的js,但是我们在上面的第四步已经解决了。